【jQueryプラグイン】 jquery.ajaxComboBox.js を公開しました。
Latest : v7.5.2 (2018-07-25)
目次 (Contents)
デモ、ダウンロード (Demo, Download)
Demo
https://sutara79-php.herokuapp.com/demo/jquery.ajax-combobox/
GitHub
https://github.com/sutara79/jquery.ajax-combobox/
CakePHP + ajaxComboBox + MySQL
(Cake2.x) https://github.com/sutara79/ajaxComboBox_for_CakePHP(Cake1.3) https://github.com/sutara79/ajaxComboBox_for_CakePHP1.3
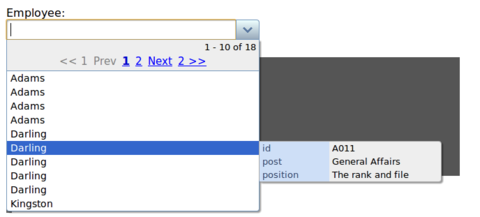
紹介 (Introduction)
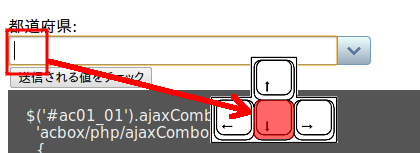
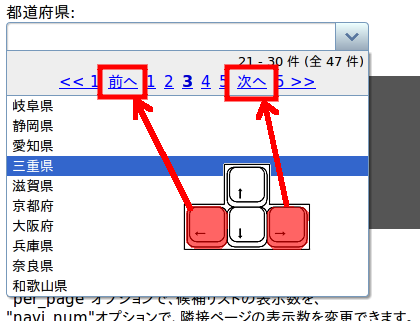
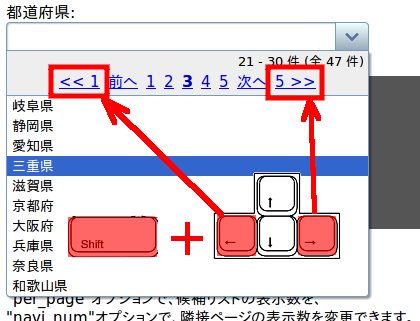
『TABキー』でリストを閉じる。または次のボックスへ移動。
ライセンス (License)
MIT License(http://www.opensource.org/licenses/mit-license.php)
無償・無保証です。
改変・再配布はご自由にどうぞ。
利用させていただいたソース (Quotations)
This plug-in uses code and techniques from following libraries.- jquery.suggest 1.1
-
- Author
- Peter Vulgaris
- Source
- http://www.thedanglybits.com/2007/08/06/jquerysuggest-11/
- jquery.caretpos.js 0.1
-
- Author
- tubureteru
- Source
- http://d.hatena.ne.jp/tubureteru/20110101/p1
設置方法
Javascript:
jQuery(document.body).ready(function($){//もっとも単純な形式で設置
$('#ComboBox').ajaxComboBox('hoge.php');});
HTML:
<input type="text" id="ComboBox">
以下のように出力されます。
<div class="ac_container">
<input type="text" id="ComboBox">
<div class="ac_button">
<img src="combobox_button.png">
</div>
</div>
<div class="ac_result_area">
<div class="ac_navi">(ページナビ部分)</div>
<ul class="ac_results">
<li>北海道</li>
<li>青森県</li>
<li>岩手県</li>
...
</ul>
<div class="ac_attached">
<dl>(『北海道』のサブ情報)</dl>
<dl>(『青森県』のサブ情報)</dl>
<dl>(『岩手県』のサブ情報)</dl>
...
</div>
</div>
※注意.1
外部CSSファイルを読み込む位置は、必ず、ajax-combobox.jsを読み込む
scriptタグの前にしてください。
外部CSS読み込みは、プラグイン読み込みよりも前で行う!
<link rel="stylesheet" type="text/css" href="acbox/css/jquery.ajax-combobox.css" /><script type="text/javascript" src="acbox/js/jquery.ajax-combobox.js"></script>
※注意.2
CSSの'float'プロパティで回り込みをさせられた要素にComboBoxを設置すると、
候補リストの表示位置がずれてしまうことがあります。
その場合は、ComboBoxを設置する要素にも'float'を指定してください。
※注意.3
安全のため、DBとやりとりするためのPHPファイルが入っている"acbox"フォルダは、
ドキュメントルートの外に置くようにしてください。
PHP以外のサーバサイド言語での利用
Rubyなど、PHP以外の言語を使う場合でも、最終的にJavaScript側へ返す値が下記のような形式なら問題なく動作すると思います。
JavaScript側に返すべき値
通常の検索
ヒットしたレコードのオブジェクト配列と、ヒット件数とをひとつの連想配列にまとめ、それをJSON用にエンコードしたもの。
【JSON】
{
'result' : [
{ (ヒットしたレコード) },
{ (ヒットしたレコード) },
{ (ヒットしたレコード) },
...
],
'cnt_whole' : (ヒットした件数)
}
初期値設定
ヒットした1件のレコードのオブジェクトをJSON用にエンコードしたもの。
【JSON】
{(ヒットしたレコード)}
オプション
第2引数に、JSON形式でオプションを指定できます。
$('#comboArea').ajaxComboBox(
'hoge.php',
{
'db_table' : 'user_list',
'field' : 'user_name',
'order_by' : 'age',
'per_page' : 10
}
);
| オプション名 | 説明 | 初期値 |
|---|---|---|
| 基礎部分: | ||
| db_table | 問い合わせるDBのテーブル名 | 'tbl' |
| field | DBテーブルの中で、候補として取得するフィールド名 | 'name' |
| order_by | "フィールド名+(ASC/DESC)"の文字列、または配列 | "search_field"を流用 |
| per_page | 候補一覧1ページに表示する件数 | 10 |
| navi_num | ページナビで表示する、隣接ページの数 | 5 |
| navi_simple | 先頭・末尾のページへのリンクを非表示にして、ComboBoxの幅をできるだけ狭くすることができます。 | false |
| plugin_type | "simple"と設定することで、ボタンが非表示となってシンプルなテキストボックスとなります。 | 'combobox' |
init_record |
ComboBoxの初期値 データベースのプライマリキーのフィールド名で指定して下さい。 |
false |
| lang | プラグインで使われる言語の選択
|
'ja' |
bind_to |
候補選択と同時に、別のイベントを発火できます。 | false |
search_field |
カンマ区切りでフィールド名を指定することで、同じテーブルの中の複数のフィールドから検索できます。 | "field"を流用 |
and_or |
スペース区切りの複数の言葉で検索した場合、デフォルトではAND検索となりますが、OR検索にすることもできます。 | 'AND' |
| button_img | ボタンに使われる画像 | ='acbox/btn.png' |
| サブ情報: | ||
| sub_info | サブ情報を表示するかどうか? "simple"と指定することで、項目名を非表示にできます。 ( 例 ) |
false |
| sub_as | サブ情報での、カラム名の別名 | {} |
| show_field | サブ情報で表示するカラム(複数指定はカンマ区切り) | '' |
| hide_field | サブ情報で非表示にするカラム(複数指定はカンマ区切り) | '' |
| セレクト専用: | ||
| select_only | セレクト専用にするかどうか? | false |
| primary_key | セレクト専用時、hiddenの値となるカラム | 'id' |
| URL短縮: | ||
| shorten_btn | 短縮実行ボタンのセレクタ | |
| shorten_src | URL短縮を外部に依頼するスクリプトのパス | 'acbox/bitly.php' |
| shorten_min | URL短縮を実行する最小の文字数 | 20 |
| shorten_reg | URLを検出するための正規表現 | |
| タグ検索: | ||
| tags | (plugin_type = 'textarea' の場合に限り、)タグ検索の設定 | false |
更新履歴
バージョン5.0以降は、下記をご覧ください。https://github.com/sutara79/jquery.ajax-combobox/blob/master/CHANGELOG.md
- バージョン4.3の更新情報
- バージョン4.2の更新情報
- バージョン4.1の更新情報
- バージョン4.0の更新情報
- バージョン3.6.2の更新情報
- バージョン3.5.5の更新情報
- バージョン3.5.3の更新情報
- バージョン3.4の更新情報
- バージョン3.3の更新情報
- バージョン3.2の更新情報
- バージョン3.1の更新情報
- バージョン3.0の更新情報
- バージョン2.2の更新情報
- バージョン2.1の更新情報
- バージョン2.0の更新情報
- バージョン1.1の更新情報
- CakePHP1.2での利用法
※ バージョン4.0以降は、"package"オプションを廃止したので
動的に追加・削除する方法がなくなりました。
代わりの方法を紹介します。
http://d.hatena.ne.jp/sutara_lumpur/20111113/1321169720