【jQuery】非表示のテーブルを表示する場合は『display:table』とするべき。
【不都合】
『display:none』で非表示にしているブロック要素をJavascriptで表示させる場合、普通は『display:block』と指定すると思います。
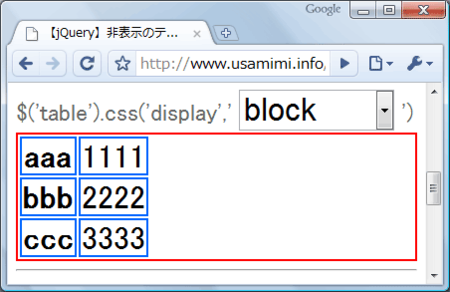
しかし、テーブル(<table>)で『display:block』と指定すると、
Firefoxなど一部のブラウザでは以下のようになってしまいます。
HTML:
<table>
<tbody>
<tr><th>aaa</th><td>1111</td></tr>
<tr><th>bbb</th><td>2222</td></tr>
<tr><th>ccc</th><td>3333</td></tr>
</tbody>
</table>CSS:
table{
border:2px solid #f00;
display:none;
}
th, td{
border:2px solid #06f;
}
【解決策】
テーブルを表示する際には、『display:block』ではなく『display:table』と指定すれば、すべてのブラウザで正常に表示されます。
$('table').css('display','table');
【検証ページ】
下記のページを、様々なブラウザで開いてみてください。http://www.usamimi.info/~sutara/sample/tbl_display.html
【備考】
下記の参考ページを読むかぎり、普通のJavascriptでは『display』の指定を空白にすればいいようです。
しかし、jQueryの場合、
と記述しても、何も変化が起こりませんでした。
$('table').css('display','');
また、
と指定すると、いくつかのブラウザではセルの枠線のみが表示され、
$('table').css('display','table-row');
テーブルの枠線は表示されませんでした。
(参考ページ)