【jQueryプラグイン】 jquery.ajaxSuggest.js を公開しました。
※ 更新終了
ajaxComboBoxへ合流しました。
Updating is closed.
This plugin was unified with "jquery.ajaxComboBox".
jquery.ajaxComboBox
simple mode: http://www.usamimi.info/~sutara/ajaxComboBox/#sample07
- Latest version : 1.5.4 (2012/02/10)
- jQuery 1.7以降で動作します
目次 (Contents)
デモ、ダウンロード (Demo, Download)
【デモ (Demo)】
【ダウンロード (Download)】
特徴
なんの変哲もない、オートコンプリートテキストボックスです。ただ、日本語の検索にも完全に対応しています。
なお、AjaxでDBに問い合せて予測候補を検索する方式に特化しています。

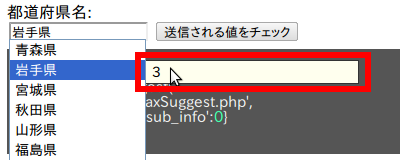
▲岩手県のサブ情報(ver 1.5〜)
【元になったプラグイン (Based-on)】
このプラグインは、Peter Vulgarisさんが作成した『jquery.suggest 1.1』を改造したものです。
【動作確認】
- GoogleChrome 15.0
- Firefox 8.0
- Opera 11.52
- InternetExplorer 9
- Safari 5.1.1
【ライセンス(License)】
MIT License
設置方法
※CakePHPで利用するには、下記を参考にしてください。http://d.hatena.ne.jp/sutara_lumpur/20100721/1279676671
=>HTML
※テキストボックスに対して指定してください。
Javascript:
jQuery(document.body).ready(function($){//もっとも単純な形式で設置
$('#input_suggest').ajaxSuggest('hoge.php');});
HTML:
<input type="text" id="input_suggest">
// (1) テキストボックス
<input id="input_suggest" autocomplete="off" class="as_input">// (2) 候補リスト
<ul class="as_results">
<li>Jamaica</li>
<li class="as_over">Japan</li>
<li>Jordan</li>
<li>Azerbaijan</li>
<li>Tajikistan</li>
<li>Fiji</li>
</ul>
オプション
第2引数に、JSON形式でオプションを指定できます。
$('#input_suggest').ajaxSuggest(
'hoge.php',
{
'database':2,
'per_page':20
}
);
送信先(ajaxSuggest.php)
$db_settings = array(
array('table'=>'prefectures', 'field'=>'name', 'order'=>'id'), //0
array('table'=>'users_ja', 'field'=>'name', 'order'=>'id'), //1
array('table'=>'nations', 'field'=>'name', 'order'=>'id'), //2
array('table'=>'users_en', 'field'=>'name', 'order'=>'id') //3
);
| オプション名 | 説明 | 初期値 |
|---|---|---|
| database | 接続するDBテーブルを指定。 あらかじめ用意していたテーブル情報を収めた配列の番号を指定。 なお、"field"と"order"フィールドが同じ場合、"order"の記述を省略できる。 |
0 複数指定の場合 '0 1 2' |
| limit | 候補リストとして表示する最大件数 | 10 |
| and_or | 空白で区切られた単語を、AND検索するか、OR検索するか 【使い方】 |
AND |
| order_by | ORDER BY(SQL) で、並ベ替えるのは昇順か降順か | 'ASC' |
| bind_to | 候補選択後に発火するイベント名 | 'ajaxSuggest_selected' |
| results_class | 候補リストのCSSクラス名 | 'as_results' / 'as_results_mini' |
| select_class | 選択中の<li>タグのCSSクラス名 | 'as_overs' / 'as_over_mini' |
更新履歴

