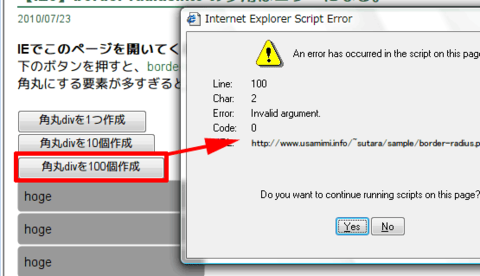
【IE8】border-radius.htc の多用はエラーになる。
IEでも角丸を実現するビヘイビアのファイルにもいろいろあるようですが、
今回は下記の『border-radius.htc』です。
http://code.google.com/p/curved-corner/
【検証ページ】
http://www.usamimi.info/~sutara/sample/border-radius.php
background: #999;
width:200px;
padding:8px;
margin-bottom:2px;-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
behavior: url(border-radius.htc);

IETesterでも、エラーに。

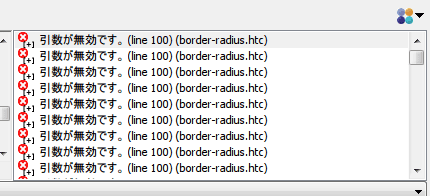
CompanionJSでも、エラーに。
角丸を作りすぎてはいけないようです。
ふう…。IE、逝ってよし(-_-;)