jquery.tabMenuSet.js
最終更新: 2013-12-12
jQueryを使って、タブメニューの機能一式をシンプルに実現しています。ライセンス
License : MIT License (http://www.opensource.org/licenses/mit-license.php)改変・再配布はご自由にどうぞ。
制約
プラグインを適用する要素は、下記のような構造でなければなりません。
<タブメニュー全体を包含する要素 (プラグインの指定はこの要素に対して行う)>
<タブタイトル全体を包含する要素 (<ol>または<ul>が望ましい)>
<各タブタイトルの<a>を包含する要素 (<li>が望ましい)>
<リンク (<a>でなければならない)>
<タブ本文全体を包含する要素 (<div>など)>
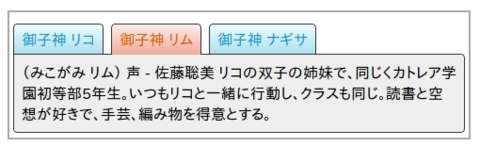
<各タブ本文を包含する要素 (<div>など)>【例】
<div id="tabset1">
<ol>
<li><a>御子神 リコ</a></li>
<li><a>御子神 リム</a></li>
<li><a>御子神 ナギサ</a></li>
</ol>
<div>
<div>(みこがみ リコ)</div>
<div>(みこがみ リム)</div>
<div>(みこがみ ナギサ)</div>
</div>
</div>
機能
タブタイトルのアンカータグにページ内リンクを、タブ本文のid名にそれに対応する名前を設定すると、
任意のタブ本文を開いてる状態をURLで指定することができます。
<ol>
<li><a href="#about">概要</a></li>
<li><a href="#explain">作品解説</a></li>
<li><a href="#outline">あらすじ</a></li>
</ol>
<div>
<div id="about">架空の町「神浜市」を...</div>
<div id="explain">「魔法少女もの」を...</div>
<div id="outline">豊かな自然に...</div>http://foo/bar/#explain
と指定すれば、"init_tab"オプションよりも優先して、ページロード時に任意のタブを開くことができます。
オプション
| オプション名 | 初期値 | 説明 |
|---|---|---|
| init_tab | 0 | 初期状態で開いているタブ (ゼロから始まる番号) |
| chg_by_hover | false | マウスオーバーだけでタブを切り替えるかどうか |