【CSS3,jQuery】半透明のプルダウンメニュー

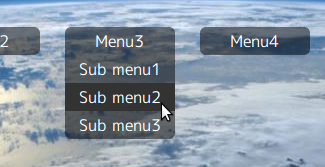
こんな感じで。
CSS3を使っているので、IEとOperaでは動きません。
また、JavaScriptライブラリのjQueryを使っています。
【実演ページ】
http://www.usamimi.info/~sutara/sample/opacityMenu/
【使用したCSS3】
背景色のみを半透明に指定
background-color:rgba(0,0,0,0.5)
http://www.htmq.com/css3/rgba.shtml
角丸にする
border-radius: 6px;
http://www.htmq.com/css3/border-radius.shtml
最後の子要素を選択
li:last-child
http://www.htmq.com/css3/#sele
【ソースコード全文】
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>【CSS3,jQuery】半透明のプルダウンメニュー</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($){
//サブメニュー開閉
$('#top-menu li').mouseover(function(){
$(this).children('ul').show();
});
$('#top-menu li').mouseout(function(){
$(this).children('ul').hide();
});
//サブメニュー開閉時の角丸の変化
$('.nolink').mouseover(function(){
$(this).children('a').css({
'border-bottom-right-radius':'0px',
'border-bottom-left-radius':'0px'
});
});
$('.nolink').mouseout(function(){
$(this).children('a').css({
'border-bottom-right-radius':'6px',
'border-bottom-left-radius':'6px'
});
});
});
</script>
<style type="text/css">
/*----------------------------------------------
基本
----------------------------------------------*/
*{
margin:0;
padding:0;
}
body{
background-image:url('background.jpg');
background-repeat:no-repeat;
background-position:50% 0%;
}
#top-menu{
width:650px;
margin:64px auto 0px;
}
li{
list-style-type:none;
}
#top-menu a{
display:block;
padding:4px 0px;
color:#fff;
}
#top-menu > li > a{
border-radius: 6px;
}
#top-menu .nolink li:last-child a{
border-bottom-right-radius:6px;
border-bottom-left-radius:6px;
}
/*----------------------------------------------
マウスオーバー
----------------------------------------------*/
#top-menu a:link, #top-menu a:visited{
background-color:rgba(0,0,0,0.5);
text-decoration:none;
color:#fff;
}
#top-menu a:hover, #top-menu a:active{
background-color:#333;
text-decoration:none;
color:#fff;
}
/*----------------------------------------------
トップメニューの回り込み
----------------------------------------------*/
#top-menu > li{
float:left;
width:110px;
text-align:center;
margin-left:25px;
}
#top-menu > li:first-child{
margin-left:0;
}
/*----------------------------------------------
サブメニューの不可視化
----------------------------------------------*/
.nolink ul{
display:none;
}
</style>
</head>
<body>
<ul id="top-menu">
<li><a href="Menu1.htm">Menu1</a></li>
<li><a href="Menu2.htm">Menu2</a></li>
<li class="nolink"><a href="javascript:void(0)">Menu3</a><ul>
<li><a href="Sub menu1.htm">Sub menu1</a></li>
<li><a href="Sub menu2.htm">Sub menu2</a></li>
<li ><a href="Sub menu3.htm">Sub menu3</a></li>
</ul></li>
<li><a href="Menu4.htm">Menu4</a></li>
<li><a href="Menu5.htm">Menu5</a></li>
</ul>
</body>
</html>